I really love computers.
I really love computers.
Hi, I'm 0xFloyd, a senior software engineer at Pluto. I'm currently building at the intersection of cryptography and AI - shipping tools to automate browser workflows with LLMs and trusted hardware using TEEs. I'm interested in disruptive technology, and I describe myself as a techno-optimist and futurist.
Previously, I built a few projects for NounsDAO and worked as a software engineer at Lockheed Martin. Before I became an engineer, I was a Financial Analyst, and I received my Masters of Business Administration from Binghamton University focusing on Information Systems.
TypeScript and React are my preferred stack, and I've shipped everything from web apps and APIs to npm SDKs, NFT projects, and Chrome extensions. My work spans retrieval-augmented AI assistants, WASM-based proof generation, onchain integration, and developer automation SDKs. I've also shipped a variety of freelance projects for startups and individuals.
I love hobby projects and tinkering - my favorite project was running my own ethereum validator on my own hardware from 2023 - 2024.
0xFloyd
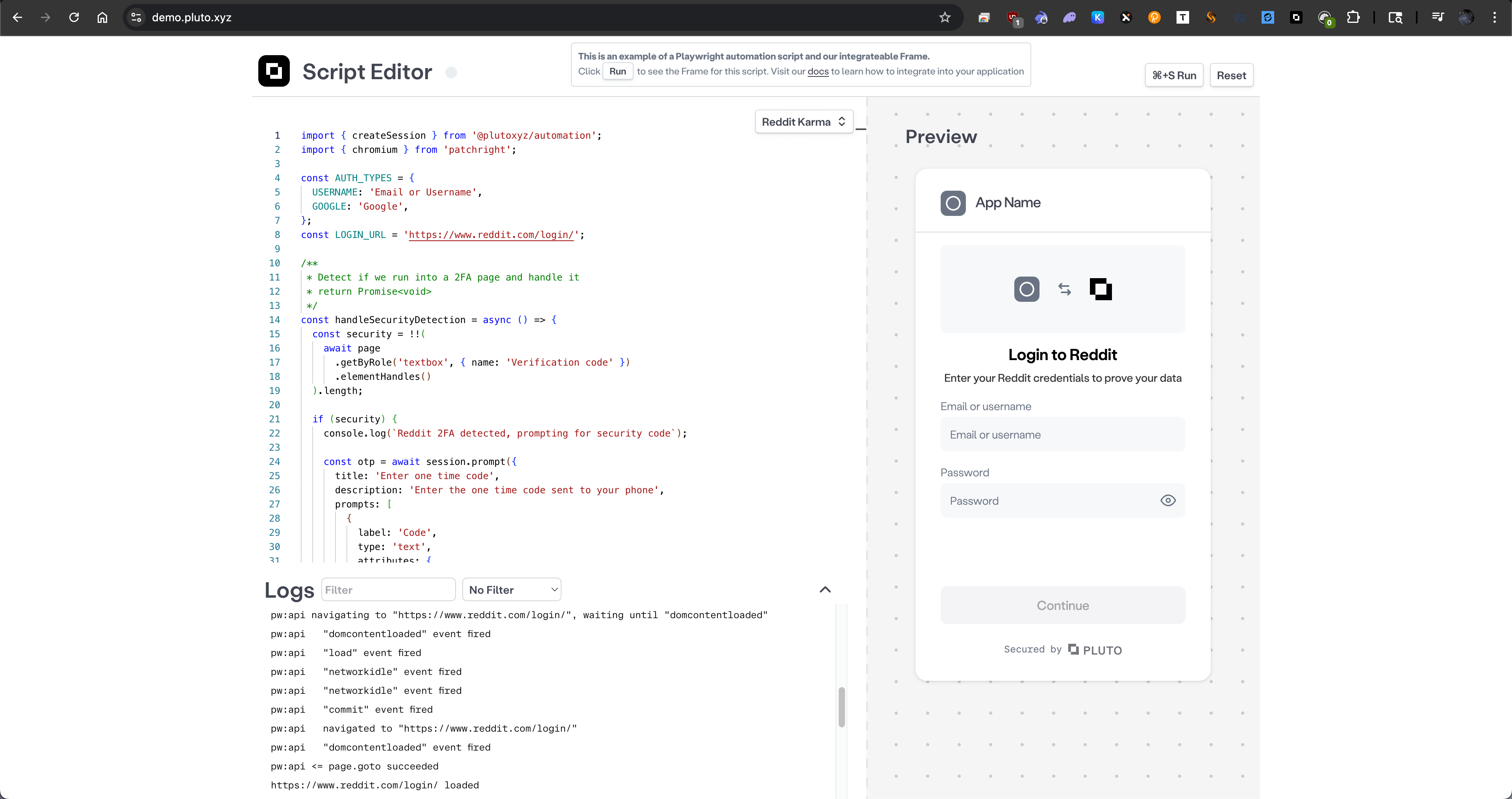
Pluto Frame
'Plaid-for-everything' iframe + SDK that lets any app verify user web data and run automations with TEE-attested results: no user installs required.

- Drop-in SDK, zero installs: Less than 5 lines of code.
<Frame />orPluto.initialize()embeds the secure iframe; published on npm as @plutoxyz/react-frame and @plutoxyz/frame-js. - Four-piece toolkit: live playground, production iframe bundle, framework-agnostic frame-js, and ergonomic react-frame in a TypeScript monorepo with pnpm workspaces.
- Real-time DX: in-browser code editor, virtualised log console, and postMessage↔WebSocket bridge that streams Playwright events and hot-reloads scripts into the frame for live debugging.
RAG Assistant
Retrieval-Augmented Generation (RAG) chat assistant that debugs, explains, and writes Pluto automation scripts using private + public SDK knowledge.

- Unified knowledge index: ingests docs, guides, and example scripts, chunks them semantically, and embeds with OpenAI; vectors stored in Supabase Postgres with pgvector.
- Fast retrieval: ANN similarity plus keyword fallback surfaces the right context in real time for every chat turn.
- Edge-streamed chat: Next.js on Vercel Edge streams completions; Drizzle ORM enforces strict typing.
- Impact: dramatically cut support load by enabling developers to self-troubleshoot Playwright-style scripts.
Attest Chrome Extension
Multi-context Chrome extension that lets users privately generate "Web Proofs" of their authenticated data: zero trust in Pluto or any server.


- Multi-context architecture: service worker, content scripts, injected SDK, offscreen docs, and sandboxed iframes form an isolated proof pipeline.
- Client-side Web Proofs: Rust-to-WASM cryptography in Web Workers lets users prove facts (e.g., Venmo balance) entirely in-browser.
- Secure & private: JSON-only messaging, per-session keys, IndexedDB caching; secrets and artifacts never leave the device.
- Seamless site integration: Any web page can kick off a proof flow using a tiny
window.pluto.prove()API, thanks to a secure SDK injection and strict message passing across contexts.
Web Proofs Library
TypeScript library that lets developers integrate the Pluto iOS app and Chrome extension to generate Web Proofs with a single call.

- 5 lines of code: Single component/function drop in, making integration frictionless for devs, with optional theme customization and data callbacks.
- Smart UI orchestration:
<Prove />decides in real time whether to show a "Prove" button (extension), a QR code (mobile hand-off), or an "Install CTA" - no extra logic required. - Cross-environment SDK: Use the React component or plain JS function
prove(config)- both share the same core, typed API and ship in a single ESM bundle built with Rollup.
Solidity Playground
Solidity IDE in your browser: write and compile (via solc and WASM) smart contracts - no installs, no backend.

- Zero-setup smart contract playground: Write Solidity contracts in a Monaco-powered editor, then compile entirely client-side using dynamically loaded solc WebAssembly bundles inside a dedicated Web Worker.
- Full EVM output pipeline: Streams back bytecode, opcodes, ABI, gas estimates, and metadata in real time; inspect contract internals and visualize output.
- Immutable archive: Upload finalized contracts (source + output) to Arweave for permanent, decentralized storage.
Pluto Developer Dashboard
Full-stack Next.js dashboard where Pluto developers self-serve billing w/ stripe, generate API keys, and monitor usage with real-time analytics.
- Typed, robust stack: Next.js, Supabase, Drizzle ORM, shadcn/ui, and GitHub/Google OAuth via NextAuth.
- Automated billing: Stripe checkout and customer portal handle plans, invoicing, and usage webhooks.
- Real-time analytics: live dashboard shows API usage, session logs, and billing status via Supabase Postgres.
- Zero-friction onboarding: developers sign up with one click and instantly receive API keys: no passwords or approvals.
Portfolio 2020
My viral, interactive 3D portfolio as it stood in 2020 where users explore a physics-powered world built with Three.js and Ammo.js that has 500+ stars on github and 60k views on the technical writeup.

- Explore a virtual world with a rolling ball, discovering interactive highlights of my engineering experience in a fully explorable environment.
- Combines Three.js for real-time 3D rendering and Ammo.js for realistic physics, collision, and object interaction.
- Responsive controls: keyboard on desktop and a virtual joystick overlay on mobile/touch devices.
- Optimized with asset compression and FPS monitoring; open-sourced to 500+ stars and 60k views on dev.to.
3D Nouns
Funded by NounsDAO's Proposal 2, this web-based 3D Nouns avatar customizer is powered by react-three-fiber and onchain data for real-time NFT character creation and export, and received recognition from major projects like Nifty Island and Joyride Games.

- Interactive app lets users customize Nouns avatars in full 3D directly in the browser: no installs, instant preview.
- Funded by NounsDAO's historic Proposal 2 and used as the canonical 3D Nouns assets, receiving recognition from major projects like Nifty Island and Joyride Games.
- Built with react-three-fiber (React renderer for Three.js) for high-performance WebGL and component-driven architecture.
- Fetches Noun traits live from the Nouns Subgraph via Apollo GraphQL.
Pluto Docs
Interactive "Stripe-style" developer docs with live Frame demos, code samples, and copy-paste SDK usage for instant onboarding.

- Interactive docs platform: showcases Pluto's automation stack with live Frame demos and step-by-step guides.
- Hands-on examples: copy-paste snippets for React & JS for seamless developer integration.
- Modern stack: Next.js + Nextra for MDX, instant search, and theming.
- Markdown-first maintenance: engineers update content by editing Markdown: no need to touch React.
ZK Voting
A PoC pseudonymous voting dApp for DAOs that lets anyone register and cast onchain votes, enforcing one-person-one-vote while hiding voter identities using zero-knowledge proofs.

- Fully open yet privacy-preserving ballot box you can drop into any DAO or side-project governance flow.
- Onchain verification: Registration adds a hashed secret to a Merkle tree; voting submits a proof of tree membership, yes/no choice, and blocks double voting, all verified by Solidity in ≈ 500k gas.
- Fast, browser-friendly proving: Next.js serverless endpoints run snarkjs off-chain, keeping the UI snappy and avoiding heavyweight WASM in the client.
- Instant witness generation: The React front end keeps an off-chain copy of the Merkle tree, so it can compute a voter's authentication path locally without a blockchain round-trip.
Mintkit
Mintkit was a contract integration dashboard that makes it easy to build NFT mints using modern best practices.

- Creator-focused platform: SDK and dashboard designed to simplify NFT minting for creators without deep technical knowledge.
- Modern web3 stack: Built with React, wagmi, and Zustand for seamless Web3 integration and state management.
- Contract integration: Abstracted away the complexity of smart contract deployment and interaction for non-technical users.
Nouns Party
Nouns Party is a web app that creates a group fund for bidding on NounsDAO auctions, funded by NounsDAO under Proposal 3.

- Collective bidding platform: Web app inspired by Partybid that pools deposits into a vault to win NounsDAO auctions and fractionalize Nouns into ERC-20 tokens.
- Collaborative development: Built in collaboration with @devloper, @matt4739, and @bstsrvdbld.
- DAO funding: Funded by NounsDAO under Proposal 3.
Artchild x ATP
Artchild x ATP Tour is a mint site for a collaboration with the ATP Tour, letting users customize and mint the official poster as an NFT.

- Sports partnership: Mint site for a collaboration between Artchild and the ATP Tour.
- Interactive customization: Users can customize the Nitto ATP Tour Finals Official Poster and mint it as an NFT.
- React + Three.js: Built with modern web technologies for smooth 3D interactions and poster customization.
Noun Cats
Noun Cats is an NFT project by @backseats featuring cat characters

- Nounish derivative project: Noun Cats is an NFT project created by @backseats featuring Nounish cat characters.
- Phased launch: Built the minting UI for the second part of the project, the Nouncat mint.
Agency - the drive to act without waiting for permission - is elevated above specialization as the key economic differentiator in an AI-powered world.